Hexo中使用markdown来绘制脑图(mind map)
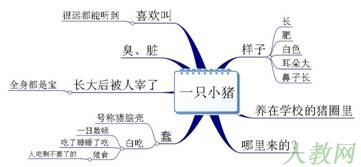
脑图是什么?
脑图英文叫做mind map, 是一种帮助发散思维的工具。将读过的书、看过的源码等总结成脑图,等下次需要复习的时候
顺着脑图去看,效率非常高。

用makrdown来画脑图
markdown是一种非常方便的标记性语言,使用markdown记录可以忽略格式带来的困扰,让我们更加的专注于内容。
脑图的结构也不复杂,就是一级一级的分支。使用markdown完全可以表达出来,关键是怎么渲染出来。
kityminder
经多番查找,最终锁定了百度前端团队开源的——kityminder, 百度脑图也是使用这个构建的。
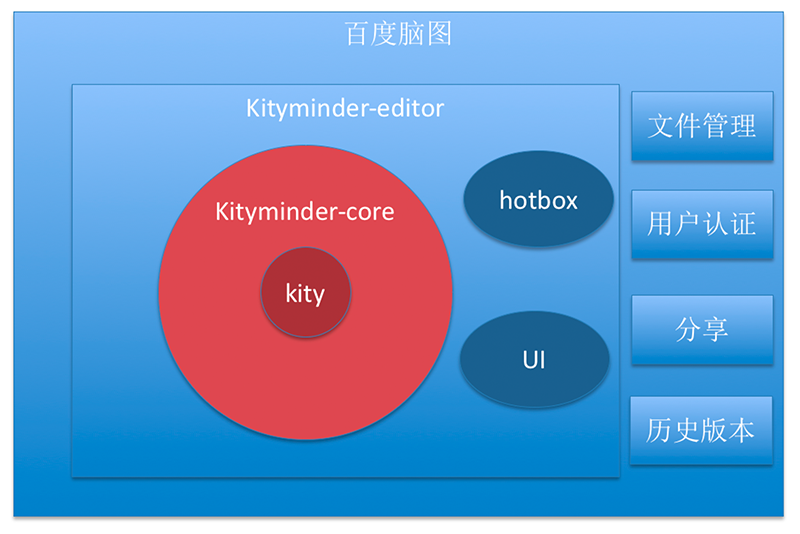
kityminder分成了两部分,一部分是kityminder-core,一个是kityminder-editor.

kityminder-core
kityminder-core是百度脑图最核心部分的实现,主要包括了:
包括脑图数据的可视化展示(Json 格式)
包括简单的编辑功能(节点创建、编辑、删除)。更加强大编辑功能的 KityMinder 编辑器请移步 kityminder-editor
不包含第三方格式(FreeMind、XMind、MindManager)的支持,可以加载 kityminder-protocol 来扩展第三方格式支持。
不包含文件存储的支持,需要自行实现存储。可参照百度脑图中的开源的 fio + 百度网盘方案进行实现。
kityminder-editor
KityMinder Editor 是一款强大、简洁、体验优秀的脑图编辑工具,适合用于编辑树/图/网等结构的数据。
编辑器由百度 FEX 基于 kityminder-core 搭建,并且在百度脑图中使用。
让hexo支持kityminder
这个主要是客户端渲染的。
引入依赖
引入kityminder-core的js和css,以及kityminder-core的依赖kity到相应的主题下面
1 | //core压缩后的 |
为mind map找到一个标签
渲染需要数据和容器节点。数据的标记应该越简单越好。
查阅hexo的官方文档,发现了几个支持设置class属性的标签,以及raw标签。
先来看看raw标签:
1 | {% raw %} |
raw标签里面是可以写html的,渲染的时候不会加以改变,但是写起了比较麻烦,失去了标记性语言简单的特性。
pull quote标签:
1 | {% pullquote [class] %} |
pull quote 标签支持设置class属性,使用这个标签,然后设置一个我们自己的class,比如mindmap
渲染数据
1 | setTimeout(function() { |
使用markdown写mind map示例:
1 | {% pullquote mindmap %} |
渲染的效果
#主题
##一级分支
###二级分支
##一级分支
##一级分支
###二级分支
####三级分支
