用electron开发自己的工具
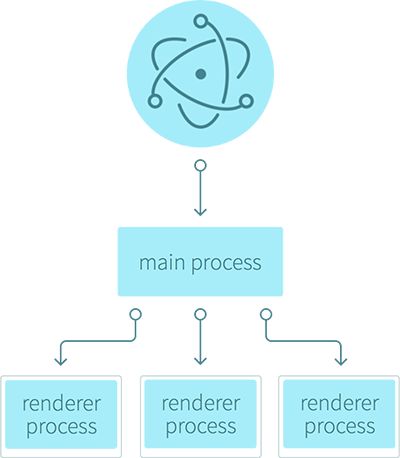
electron 简介
web是天生跨平台的。
前几年用ubuntu的时候,各种软件都没有相应的版本,十分的蛋疼。这几年随着web的发展,情况改善了许多。
比如说chrome的app, 安装好之后和原生的应用几乎没有区别,可以从ubuntu的dash里面搜索到,可以独立打开。
electron则是直接整一个微型的chrome,加上html写的界面,直接做客户端。也有类似atom, visual source code等大型应用也是使用electron构建的。

简单的想法
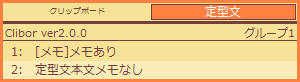
之前在windows平台,使用的非常顺手的一个剪贴板增强工具——Clibor – 来自日本的剪贴板辅助工具[Win] - 小众软件, 这个软件非常好用的一个功能就是支持定型文。所谓的定型文就是你事先录制好的一些常用的
条目,然后当你需要使用的时候,按快捷键呼出界面,选中想要的定型文,直接就给你复制到了剪贴板,十分的方便。

windows不爽的就是shell不好用, 虽然有cygwin,babun,cmder等还算不错的终端,但是用起来卡卡的,所以最终我还是迁移到了ubuntu,各种命令,各种爽。
但是,作为一个后端的开发,每天要上服务器上查各种问题,各种长长的命令,各种记不住,所以还是要有一个类似小抄试的工具来增强下工作效率。恰巧,上次在youtube上看electorn的一个视频——Electron: Desktop Apps with Web Languages - GitHub Universe 2016 - YouTube。这个视频大概介绍了electron,介绍了一些使用electron开发的有意思的应用, 恰巧我看到了一个叫做mojibar的简单应用。

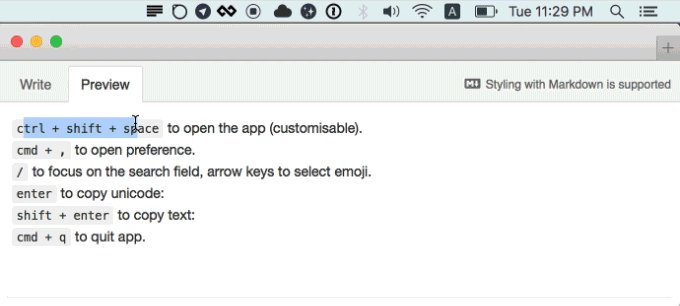
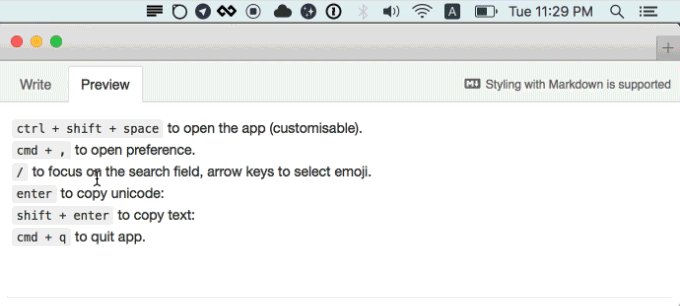
她的这个应用是,搜索moji表情对应的文字, 然后会筛选出来相应的结果,然后复制到剪贴板上,支持快捷键呼出。看到这个就瞬间来了灵感,这和我要的小抄应用简直十分吻合。好在electron并不复杂,就研究了下代码自己改造了一番,于是就有了这篇文章。
demo
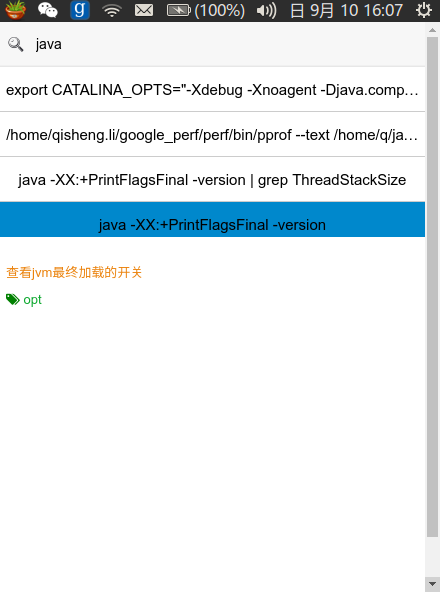
这个demo基本可以在日常的工作中使用了, github的repo在——qsLI/quake-select
下面是界面的截图:

配置文件在json中,类似下面的形式:
1 | { |
目前支持按照command和tag搜索, mojibar使用的这个库在ubuntu下菜单会显示不出来,以后有时间再fix。
